
Hours turn into wasted days and you still can't set up a simple Webhook.
You're not alone.
Webhooks are confusing, and you've struggled to find the help you need when using them with Webflow.
Sure, you've already gone through a bunch of their amazing tutorials.
Webflow videos are entertaining, witty, and always walk you through difficult topics in the easiest way possible.
No matter the problem, they always have a simple solution 🤩
😡 But not for Webhooks.
Webflow's answer to helping you with Webhooks are overly complicated, jargon-filled tech docs.
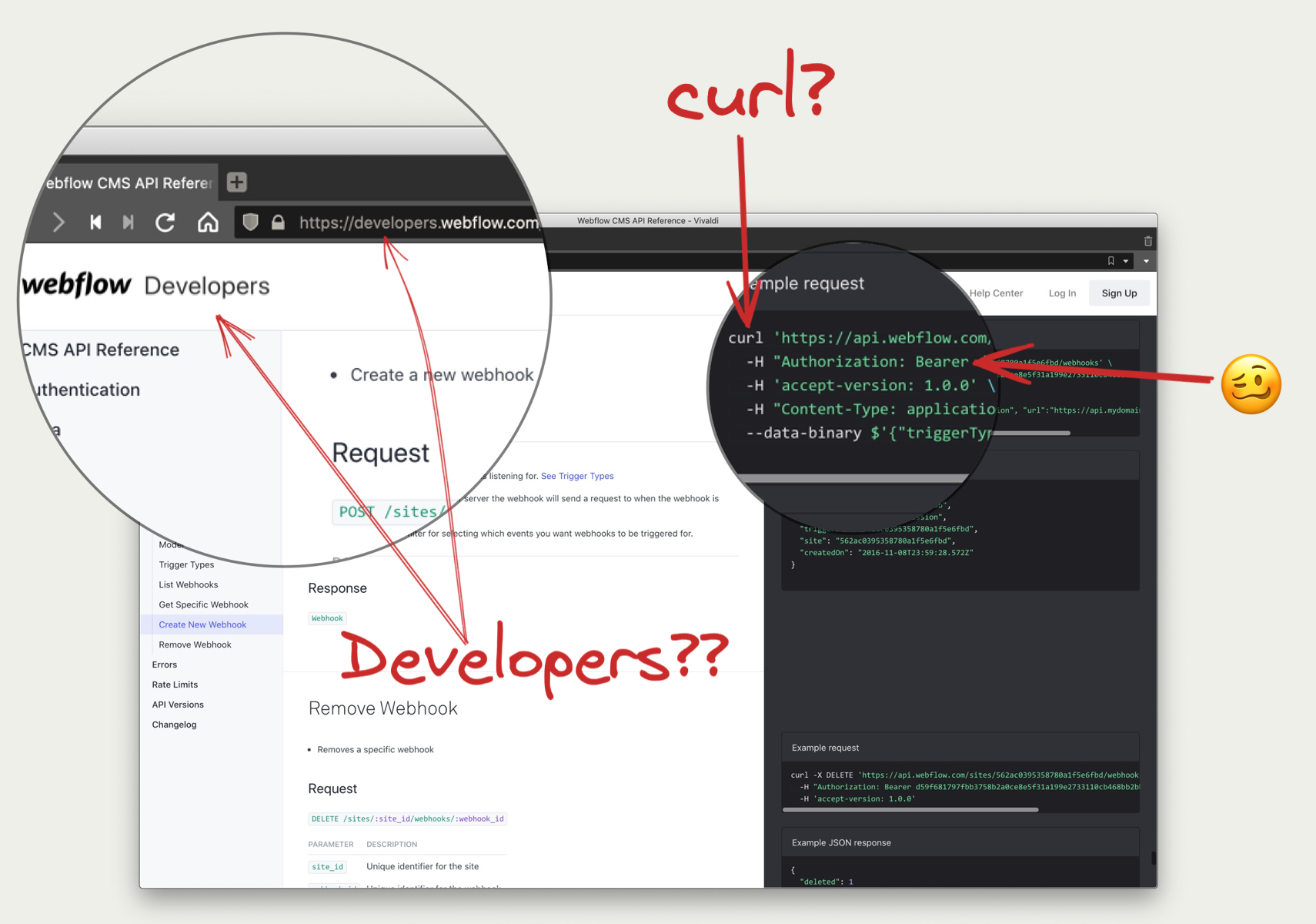
You've wasted days poring over the Webflow Developer Docs, but all the confusing tech jargon just makes your brain hurt.
Yup.
It's a common problem.
They force you to learn archaic computer commands like "curl" and understand what an "Authorization Bearer" is 😱
Here's why...
They don't think you can do it.
All these services, including Webflow, assume only software developers use Webhooks.
So all of the learning material is geared towards them...and not you.

Webflow Developer Docs
You don't program computers for a living!
So of course every time you try to set up Webhooks for yourself ( or your clients ) it's always going to end in a confusing, tangled mess of frustration.
It's not your fault, but...
Webhooks instantly give you a new superpower, extending Webflow beyond anything it can do alone.
And once you've gained this new superpower, you'll finally have the confidence to:
✅ Charge your website customers more money from all the new value you've just created for them.
✅ Build effortless solutions for your clients with results they never thought possible.
Problem is...
Webflow can't do this by itself.
Instead, you're forced into using a "glue service" like Zapier & Make ( formerly Integromat ).
I know that's not the answer you wanted to hear.
But there's no way around it.
...and unfortunately, this opens up a whole new world of painful problems for you to waste time trying to fix.
"I'm confused by the Zapier catch hook, raw hook, and retrieve poll options."
Zapier ( and Make ) Webhooks are complex.
They're built for programmers, remember?
Sure. You've given it a try.
Just pick a random option and hope for the best, right?
Then all of sudden you're totally blocked with one of these little gems:
"ValidationError: Validation Failure"
What does this error mean?
...and how do you even attempt getting past it?
The Webflow forum is riddled with these questions and nobody is able to give you a reliable answer that actually works.
It just becomes impossible, and you feel hopeless.
"I desperately need some help learning more about Webhooks."
Fact:
This is not about setting up a simple Zapier ( or Make ) Webhook.
Nope.
This is about understanding how to snap together advanced workflows.
Using thousands of powerful services, and when combined together, they solve real world problems...
...in a quick, calm, and straightforward way.
Giving you the confidence it'll work every time.
Well, sure, that'd be awesome!
Problem is, you've already tried, and you know it's not easy.
But, what if you could set up Webhooks effortlessly?
- You'll extend Webflow beyond anything it's capable of today by simply snapping together Webhooks.
- Gluing together Zapier ( or Make ) with Webhooks will be a breeze, and you'll quickly create advanced workflows.
- Using this newfound "secret advantage," you'll take your fancily designed brochure site, and turn it into real software - solving real world problems for you and your clients.
- Now...you'll finally have the confidence to charge your website customers ( and clients ) what your time is truly worth.
But it gets tricky, real fast!
You've already gone through the tutorials, asked for help on all the forums, and even reached out to Webflow support, all without success.
It's painful 😡
🤩 But it doesn't have to be...
Download my eBook and you'll effortlessly extend Webflow beyond anything it's capable of today.
Here's what you'll learn with my eBook.
The Basics:
- First, you'll be introduced to APIs.
- Then understand why you'd want to combine Webhooks with APIs.
- Now, you can learn how to successfully snap together Webhooks & APIs.
The Right Tools:
- Walk through tools that help you test your Webhooks & APIs, without getting stuck behind a brick wall.
- These testing tools are the secret sauce to success that nobody ever talks about, and I walk you through it all, step-by-step.
Zapier, Make, and Integromat:
- Understand the difference between Zapier, Make, and Integromat. When and why you should use one over the other.
- This gets you familiar with gluing together advanced workflows, and how to set them up successfully with Zapier, Make, and Integromat.
Advanced Webhooks:
- Now you're ready to do a deep dive into real world solutions using Stripe, Airtable, SMS messaging, Emailing, Webflow, and so much more...
- This is where you start using your newfound "secret advantage".
How To Approach Success:
- Learn my approach to snapping together any service in a sane, calm, and successful way...even if it's not found in this eBook.
Table of contents from the PDF eBook.
Introduction:
- How to use this eBook
- How to get the most out of this eBook
- Should I read Webhook & API tech docs?
- Do I need to be a technical person?
- What if I'm a total beginner?
- Integromat just changed into Make
- Which is covered in this eBook? (hint: both)
Overview:
- What is a Webhook?
- What is the Webflow API?
- Why use Webhooks and APIs together?
- How are Webhooks and APIs different?
- When is it best to use a Webhook?
- When is it best to use an API?
API Basics:
- Why you always get started with the API first
- Why you want to use APIs with Webflow
- How to set up and use APIs with Webflow
Using the right tools - Insomnia:
- What is Insomnia?
- Why use Insomnia?
- How to set up Insomnia
- Generate your Webflow secret key
- Use the Webflow API with Insomnia
Webhook Basics:
- Why Webhooks work so well with Webflow
- How to set up and use Webhooks with Webflow
Zapier Webhooks:
- Why you need to use Zapier Webhooks
- How Webflow and Zapier Webhooks are different
- How to use Zapier Webhooks with Webflow
How to Setup a Zapier Webhook with Webflow:
- Setup a Zapier Webhook with Webflow, step-by-step
- Backup CMS items into Airtable
Make & Integromat Webhooks:
- Is it Make or Integromat? I'm so confused!
- Why Make (formally Integromat) may be the better choice
- How Make and Webflow Webhooks are different
- How to use Make Webhooks with Webflow
How to Setup Make Webhooks with Webflow:
- Create a Make Webhook
- Create a Webflow Webhook
- Backup CMS items into Airtable
Use Webhooks and APIs Together:
- Why you'd use Webhooks and APIs together
- How to use Webhooks and APIs together
- Trigger Stripe Webhooks and Create new Users in the Webflow CMS
Advanced Webhooks:
- How to Gate Access to Webflow with Stripe Payments
- How to trigger SMS Messages to any Mobile Phone
- How to send SMS Messages from Webflow Forms
Parting Thoughts:
- My approach to creating solutions
- How to solve people's problems with what you've learned
- How to be successful recieving the community help you need
- APIs, Webhooks, and Tools — All the resources and links I use in this eBook
About the Author
Hello 👋
I'm Chris, the mind behind the NoCodeQuest blog, my free WebhookCreator tool, and my Learn Webhooks the Easy Way eBook.
I've been a software engineer for over a decade, and for the last few years I've pushed aside my code editor to take a deep dive into the NoCode movement.
By simply combining these powerful tools together, you can build amazing solutions that haven't been possible in the recent past without code.
I've been sharing my journey, and everything I've learned along the way through all of my free tutorials, screencasts, and helpful tools.
😎 For the first time, I've bundled up these learnings to create this simple to follow, straightforward eBook.
I hope you enjoy being successful with it as much as I've enjoyed creating it.
Cheers!
Chris